ウェブサイト高速化勉強会に参加してきた #tnmk0929
さくらのVPSにてサーバ&ドメイン取得を行った流れもあり、個人用鯖にも何らかのWebコンテンツを配備・公開して行く事になるだろう(てかそういう風にして行きたい)と言うのもあり、ちょうど目にしたこちらの勉強会に目が留まり、参加して来ました。
なので現状のWebサイトを高速化させるために、ってのではなくて今後のために、という意味合いが強いですね。
会場は横浜タネマキ。最近は個人的にはYokohama.groovy等で2週間に一遍は使ってる感じですね。
開始間際、ディスプレイ接続で調整が上手く行かず10分程押した後スタート。
Web Site Optimization for Beginners
高速化をはじめる前に
まずはサイトを検証しましょう
- 計測、そして原因を突き止める。
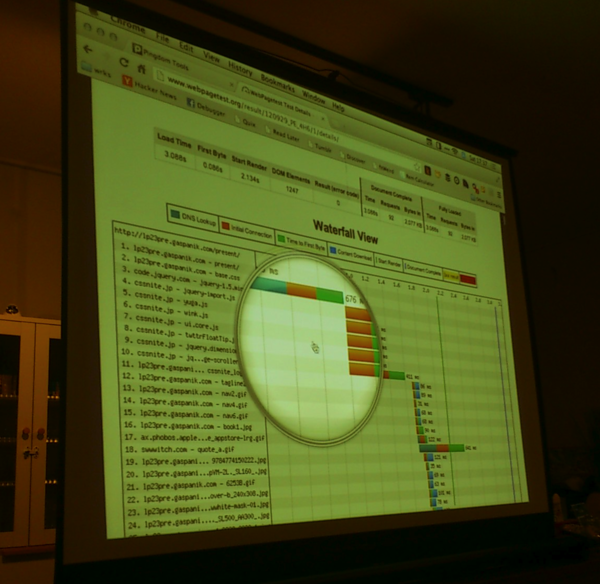
Pingdom Tools実演
grade: ツール基準で定めた得点 files: 総ファイル数: loadtime: 掛かった時間 pagesize: 転送データ量
-
- 診断結果に表示される流れを読み解く事で表示までの流れが分かる。
-
- 途中サーバにアクセスしに行ったりすると時間が掛かってるのが分かる。
- どこで遅くなっている、間が開いているのかが分かる。
- レスポンスが悪い場合もあったりする。
検証結果から原因を見つけましょう
- いったい何が原因で遅くなっているのか?
- 1.DNSによる名前解決?
- 2.最初のHTMLが出てくるまでが遅い?
- 3.ページの構成要素がいつまでもダウンロードされてる?
- 4.外部のサービスで止まってるみたい?
- 心当たりはありませんか?
- 1.CSS分割してたり
- 2.Jsも一杯あったり
- 3.見た目の装飾のために画像多かったり
- 4.ソーシャル系ボタンも貼り付けてる
- 5.外部の広告とかサービスいっぱいだ…(はてぶも付け方によってはパフォーマンスに影響出る)
- それぞれがこんな問題を引き起こす
- 1.ページのレイアウトがなかなか出来ない
- 2.リクエストが増えると次に進めない
- 3.画像が落ちてこなくてページが完成しない
- 4.途中で一瞬止まったように見える
- 5.反応が悪くて完全に止まる事も…
- まずはどういう状況になっているかどうかをウォーターフローチャートツールで判断。
- 出来る範囲で何をすれば効果が高いかを判断。
- 何が出来るか、は人によって異なる。
何をすれば効果が高いか判断しましょう
- 何をやっていいかがわからない。目星はつくけど…
- それ以外に出来る事は?
YSlow

ハイパフォーマンスWebサイト ―高速サイトを実現する14のルール
- 作者: Steve Souders,スティーブサウダーズ,武舎広幸,福地太郎,武舎るみ
- 出版社/メーカー: オライリージャパン
- 発売日: 2008/04/11
- メディア: 大型本
- 購入: 32人 クリック: 676回
- この商品を含むブログ (125件) を見る

続・ハイパフォーマンスWebサイト ―ウェブ高速化のベストプラクティス
- 作者: Steve Souders,武舎広幸,福地太郎,武舎るみ
- 出版社/メーカー: オライリージャパン
- 発売日: 2010/04/10
- メディア: 大型本
- 購入: 20人 クリック: 351回
- この商品を含むブログ (29件) を見る
-
- Yahooの高速化に関する情報も参考になります。
- 途中、こもりさんがSFlowにて表示される項目(ポイント)の英文を1つずつ翻訳して解説されていましたが、その辺りの情報もこの辺に詳しく情報が乗ってたりします。
HTTPリクエストを減らすために出来ること
- HTMLのロードに時間がかかる場合
- CSS, Javascriptにも目を向けよう
- ばらばらは良くないので極力まとめる
- ファイルから余分な改行やコメントを削除(ツールで簡単に出来るよ!)
- 面倒くさいならGzipで圧縮する
- ロードする順番はCSSが先、Javascriptが後の方がベター
- 変更が少ないならブラウザにキャッシュ
- CSSやJsのMinifyとか結合に。
- ProCSSor
- excssive
- Closure Compiler Service
- サーバ側でファイルに有効期限を付けるには
- テキスト系のファイルをGzipで圧縮する
に設定記載。
- Apache2.2.x系でmod_filterを使う場合
- 外部サービスへの接続が含まれると、DNSの名前〜
- 最近ではソーシャル系のボタンが人気
- でも、入れると結構色んなデータを拾いに行く
- 対応:
CDN(CloudFront)を使ってみよう
- 確実に効果を出すのなら、CDNがオススメ。
- CDNってのはこんなもの
- 高速にデータを配信する仕組み
- 世界中に分散されたサーバにコンテンツデータを格納している
- 距離的に近いところからクライアントに対してデータを送信する
- 最近安価に使えるサービスも増えている
この後AWS上で実際にCloud Frontの実践デモを行なっておりました。この日の前日に新しい機能が追加されてたり、レイアウト等も変わっているそうで『AWSに関する書籍は書きづらい!』とコメントしておられました。(^_^;)
しかし、Amazon Cloud Frontを用いた対応は効果の程は高いようです。興味のある方はCDNを試してみてはいかがでしょうか。
まとめ
Webサイトの高速化、という若干毛色の違う勉強会でしたが、表示のパフォーマンスという決して軽視出来ないポイントについて、まずは出来るところから始めよう/始められるところを見つけるための手法が幾つか知る事が出来たのは有意義でした。関係者の皆様、ありがとうございました!
また、この勉強会では本編の内容もさる事ながらデモ時に使っていたツールが非常に印象的でした。以下の2点のツールです。
- Mac App Store - Zoom It:虫眼鏡ツール。
- Mac App Store - Mouseposé:対象範囲以外を暗転させるアプリ。
これはこれですごい興味があって試しに両方入れてみたのですが、連携がまだうまく行ってない(^_^;) 講師のこもりさんは割とスムーズな操作をしてたような気がするのだが…これはもう少し調べてみる必要がありそうです。
- (追記):Zoom It及びMouseposeに関するエントリをまとめてみました。