Google Web Toolkit(GWT) 環境構築・プロジェクト作成
この辺は既存のマニュアルで全然事足りると思いますが、一応の作業メモとして。
- Eclipse環境を用意。今回はAll In One Eclipse 3.5を導入。併せてJDKは1.6の最新目のやつを導入。
- Eclipse起動後、[ヘルプ]→[新規ソフトウェアのインストール]でサイトの追加。
- 以下の情報を追加。バージョンによってURLは異なるので詳細はこちらを参照。
- 名前:Google Plugin for Eclipse
- URL:http://dl.google.com/eclipse/plugin/3.5
- 以下のようにインストール候補が出て来るので選択。ここでは出て来たのを全て選択した。[次へ]を押下。
- インストールする内容を再確認、[次へ]を押下。
- ライセンスのレビュー。[同意します]のラジオボタンを選択し、[完了]を押下。
- 導入が始まるが、以下の様なダイアログが表示される場合、ウィルス対策ソフトが悪さをしている場合がある。その際は要調整(自分の場合はめんどくさいのでインストール時だけ黙ってもらった(一旦終了させた))後、Eclipseを再起動し再挑戦。
- 上記手順で問題無ければインストール続行するかどうかのダイアログが表示される。[OK]を押下で続行。
- しばらくしてインストールが完了するとEclipse再起動を促されるので従い再起動。
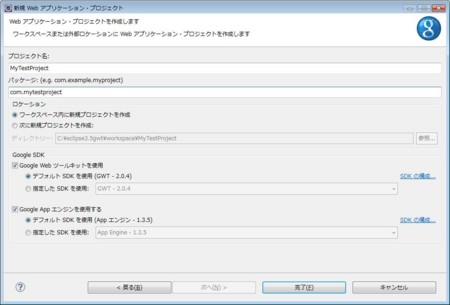
- 任意のプロジェクト名及びパッケージ名を入力、[完了]を押下。
- Google SDKに[Appエンジン]を選択した場合。3つの構成の違いについてはhttp://code.google.com/intl/ja/eclipse/docs/creating_new_webapp.htmlを参照。
- 以下の様にコンパイル経過・結果がコンソールに出力される。
Compiling module com.mytestproject.MyTestProject
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\eclipse3.5gwt\workspace\MyTestProject\war\mytestproject.
Link succeeded
Compilation succeeded -- 62.107s
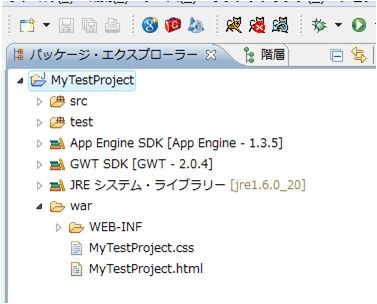
- [Compilation succeeded]と出力されると、新しくファイルが生成されている。[war配下の"mytestproject"が該当]この生成フォルダと同列にあるcss,htmlファイル(MyTestProject.html/MyTestProject.css)のセットでデプロイをする事でアプリケーションとして利用可能となる。
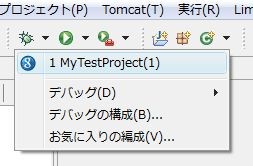
- アプリケーションの実行。デバッグ若しくは実行ボタンでプロジェクトを起動。
- アプリが起動、コンソールにログが出力される。
Initializing AppEngine server 2010/08/16 20:42:52 com.google.apphosting.utils.jetty.JettyLogger info 情報: Logging to JettyLogger(null) via com.google.apphosting.utils.jetty.JettyLogger 2010/08/16 20:42:52 com.google.apphosting.utils.config.AppEngineWebXmlReader readAppEngineWebXml 情報: Successfully processed C:\eclipse3.5gwt\workspace\MyTestProject\war\WEB-INF/appengine-web.xml 2010/08/16 20:42:52 com.google.apphosting.utils.config.AbstractConfigXmlReader readConfigXml 情報: Successfully processed C:\eclipse3.5gwt\workspace\MyTestProject\war\WEB-INF/web.xml 2010/08/17 5:42:59 com.google.appengine.tools.development.DevAppServerImpl start 情報: The server is running at http://localhost:8888/
- [Development Mode]タブに以下のようにURLが表示されれば実行可能。URLをコピーしてブラウザに貼り付け、ページ遷移。
- 中央のボタン押下時。
以上、簡単に環境構築〜プロジェクト作成まで。
移行は書籍や公式サイト等を参考にお勉強の記録を残して行ければと思います。