『レスポンシブWebデザイン入門』勉強会に参加して来た
こちらの勉強会、最近良く利用させてもらっている横浜タネマキにて開催されるという事なので早速登録を済ませ、参加して来ました。

...っとその前に。先日訪れた際に発見した『進撃の巨人』全10巻、先日までは4巻まで読んだのでこの日少し早めに会場入りし、残りの6巻を読破しちゃいました!w そいえばジョジョの奇妙な冒険第6部もタネマキで読み途中だった(読破すれば全8部完全読破)ので早く読破しなければ...(笑)

勉強会本編は19:30からの開始となりました。以下メモ。
レスポンシブWebデザインの概要
- 自己紹介
- 小川裕之(TwitterID:@barchin)氏
- 詳細は以下イベントページなどを参照。
- 去年4月からフリーランスに。
- 書籍出版!

レスポンシブWebデザイン入門 ~マルチデバイス時代のWebデザイン手法~
- 作者: 小川裕之
- 出版社/メーカー: マイナビ
- 発売日: 2013/03/28
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
- レスポンシブWebデザイン(以下RWB)とは?
RWDのデメリット
- 設計が難しい
- そもそもRWDを用いての経験・知識に乏しいという点は否めない。
- CSSだけでスタイルを変更するのでやりたい事ができるのか、の検討要。
- 構成の制限がある
- スマホ、desukutoopでガラッと変えると言うのは現実的には難しい。かなり無理をすれば行けるが…?
- それなら最初から別々のサイトを作った方が良いかも。
RWDに向くプロジェクト
- 多数のデバイスに対応する
- 柔軟な設計が許容される
- 余分な要素の要らないデザイン
- イチから設計が出来る
レスポンシブWebデザインの実装方法
- 初出:『A LIST APART』というブログで2010年5月に紹介。
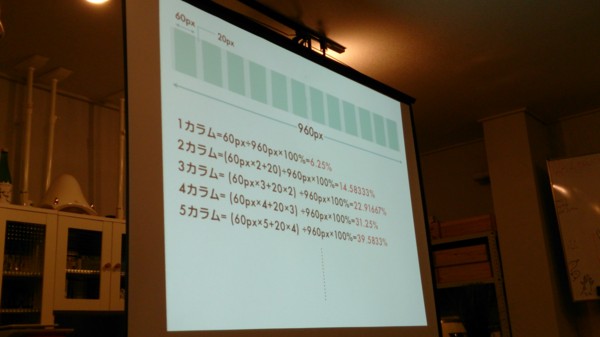
Fluid grid(可変グリッド)
- 規則性を持ったライン(grid)にそってコンテンツを配置。
- Fluid grid=グリッドの幅を相対値(%など)で指定。
- コンテンツなども%表示する事でfuildを実現可能。
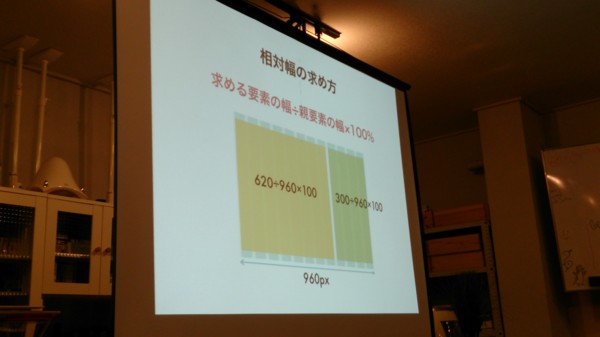
- 相対幅の求め方:
- 求める要素の幅÷親要素の幅×100%
- pxからいちいち計算するのは手間→Fluid grid systemが便利!
- 幅を相対値にする
- px を %(相対値)に。これが1つの原則となる。
Fluid Image(可変画像)
-
- 画像を可変にする
- 画像が親要素よりはみ出てしまうので、要素内に治める必要がある。
- 手順1:HTML :幅と高さは省く。
- 手順2:CSS: max-width:100、height:autoに。
Media Queries
- メディアタイプと特性に関する条件を調べ、結果に応じた処理を行う手法。
- メディア特性代表例
モバイルファーストのメリット
-
- 書くスタイルが少なくなる。
- モバイルのスタイルは1カラムが多いので、モバイル用のスタイルを書く=必要な要素だけ記述すれば良くなるケースが多い。
PCファーストのメリット
- Media Queriesに非対応のブラウザ対応が簡単
- 非対応のブラウザについては悩むところだが、幾つか方法はある。
- IE8以下:モバイルで書いていき、jsで対応。
- 結構古いブラウザもあるので、なるべく対応させないで行う方法、固定CSS等で案件の予算や時間に応じて選択。
ブレークポイント
- Media Queriesで指定する数値を指す。大きくレイアウトが変わる部分。
- このポイントを幾つ設けるかで悩むところだが、正解は無い。
- 100サイト位調べてみたものの、サイトによって全然まちまち。
セミハンズオン(レスポンシブWebデザインの作成)
ここからしばらくの間は、小川さんの実演する作業内容を眺めつつ、用意されたファイルを用いてサイト(HTML/CSS)をレスポンシブなものにしていくセミハンズオンを実施。以下のような流れで進めていました。
- ファイルの確認
- viewportの設定
- fluid image
- ナビゲーションのスタイル
- meda queriesの設定(コンテンツ幅:px)
- コンテンツ幅を相対指定
- テスト
ハンズオンの終盤には、作業過程で使える、便利なツールのご紹介も。
- Responsive Web Design Test Tool - Designmodo
- Responsive Web Design でウェブサイトを作製するときに、複数の画面サイズを一覧で確認出来る。
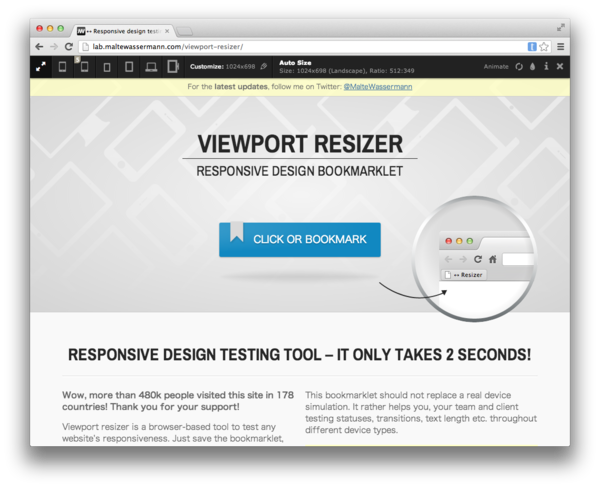
- Responsive design testing tool – Viewport Resizer – Emulate various screen resolutions - Best developer device testing toolbar
- OSを選ばずにウェブサイトをすぐに確認可能。Viewportを即時切替して表示確認出来る。
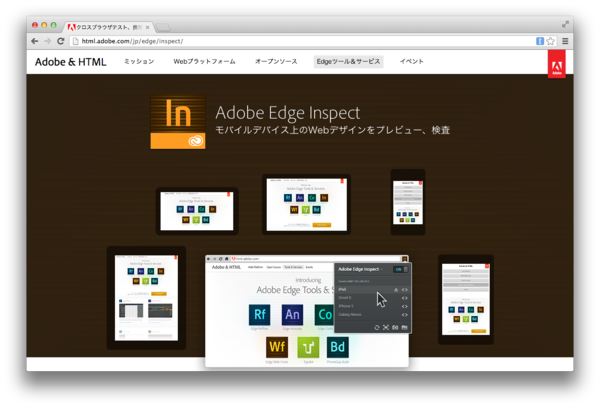
- クロスブラウザテスト、携帯シミュレータ | Adobe Edge Inspect
- PCで見たページをスマホでそのまま開くことが出来る。
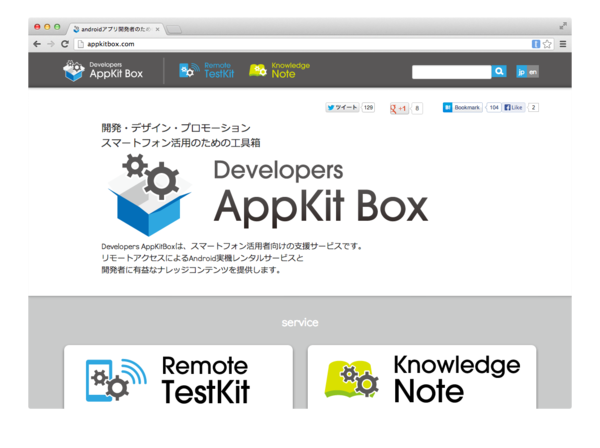
- androidアプリ開発者のための実機検証サービス | NTTレゾナント
- 時間単位でデバイス検証を行えたりする。
ワークフローのポイント
- ピクセルパーフェクトに拘らない
- グレイスフルデグラデーション
- 基準はモダンブラウザで対応し、
- 古いブラウザに対しては、最低限の機能は提供(グレードダウン)
- ワークフローが変わる
- RWD、作って見ないとわからない。
- 早めにプロトタイプを作成して、テストしながら完成へと近づける
- カンプについて
- 従来のサイト制作に於けるカンプ
- RWDにおけるカンプ=そもそも色々なデバイスで表示やレイアウトが変わってくる。
- カンプって?
- デザインカンプ - 意味・説明・解説 : ASCII.jpデジタル用語辞典
- 体制や案件に応じて作り方を変える
- PCサイズのみ作成
- 主要な部分のみ作りこんで、他はざっくりと/Designing in the browserで。
- その都度都度で体制を柔軟に変えられる事が大事。
ファイルサイズを軽くする工夫
サイトの最適化手法は、たくさんあるが、まずはパフォーマンス。

画像の最適化
- 画像を圧縮する
- 最近は画像圧縮ツール等も多い。 ※jpegMiniを使用、 imageoptim, punyPng
- Webフォントを使う
- ※Webアイコンフォントを使う、と言う手法もあり。
- font awesome
- icoMoon
- Fontello
- 画像を差し替える
- CSSのみだと背景画像なら差し替えられるが…
- picturefillというタグを使い、画像を差し替える事が可能。
- jsを使って使えるように
- tool:
- picturefill
- responsice images
- adptive images
書籍については、このあたりがやはり(と言うか)鉄板。

ハイパフォーマンスWebサイト ―高速サイトを実現する14のルール
- 作者: Steve Souders,スティーブサウダーズ,武舎広幸,福地太郎,武舎るみ
- 出版社/メーカー: オライリージャパン
- 発売日: 2008/04/11
- メディア: 大型本
- 購入: 32人 クリック: 676回
- この商品を含むブログ (125件) を見る
そして今回のまとめ。
- RWDはワンソースでマルチデバイスに対応。
- メリット・デメリットを把握して手法を選択。
- RWDを実装する要素各種のポイントを押さえ、リスクを減らし効率的に進める。
- 最適化のための工夫
『レスポンシブWebデザイン』というテーマの今回の勉強会、使いどころを見極める必要はありますが(適した/条件に合致した)場合によってはかなり有効な手段となりそうですね。関連するツールや環境も新しく、便利なものが沢山ある事を知れたのも今回の収穫でした。